
Autor: Micha³ £ebkowski
ISBN: 978-83-246-2185-9
Format: A5, stron: 240
E-wizerunek.
Internet jako narzēdzie
kreowania image'u w biznesie
Lustereczko, powiedz przecie, kto jest najwspanialszy w necie?
•
Tworzenie i wykorzystywanie odpowiedniego wizerunku oraz zarabianie na nim
•
Budowanie po¿¹danych marek bez wielkich nak³adów finansowych
•
Interaktywne relacje z klientami
•
Wykorzystanie Internetu do rozwoju biznesu
•
Narzêdzia kreowania wizerunku w sieci
Jak Ciê widz¹ (w sieci), tak Ciê pisz¹
Internet jest nie tylko rewolucyjnym medium, pierwszym o naprawdê masowym zasiêgu
dzia³ania. Stanowi on przede wszystkim fascynuj¹cy alternatywny œwiat. Dzia³a jak
magnes, co roku przyci¹gaj¹c nowych u¿ytkowników. Niczym u¿ywka, wci¹¿ odnotowuje
wyd³u¿enie czasu kontaktu z odbiorc¹. I last but not least — Internet to niekoñcz¹cy siê
pasa¿ handlowy, wymarzone miejsce spotkañ poda¿y i popytu.
Poznaj specyfikê œwiatowej sieci WWW i znajdŸ w niej w³aœciwe miejsce dla Twojej marki.
E-marketing rz¹dzi siê w³asnymi prawami — z jednej strony bezustannie stawia firmy
przed nowymi wyzwaniami, z drugiej zaœ stale kreuje nowe narzêdzia dotarcia do klienta.
A s¹ one naprawdê fascynuj¹ce: mo¿liwoœæ dowolnej personalizacji przekazu, olbrzymia
iloœæ kana³ów, a przede wszystkim atrakcyjne spo³ecznoœci — ludzie m³odzi, aktywni,
hobbyœci, biznesmeni oraz entuzjaœci nowinek. Mog¹ oni zostaæ ambasadorami Twojej
marki, ale mog¹ te¿ j¹ zniszczyæ. Dlatego musisz poznaæ zasady rz¹dz¹ce Internetem
i jego spo³ecznoœciami, a nastêpnie zacz¹æ budowaæ instrumenty wywierania wp³ywu
i wykorzystaæ je dla dobra Twojego produktu.
Internet ma przysz³oœæ!
•
Czym jest e-wizerunek i jak wp³ywa na sukces firm, produktów i ludzi?
•
Narzêdzia budowania image’u — strona WWW, fora internetowe, newslettery i inne.
•
SzeϾ zasad skutecznego kreowania e-wizerunku.
•
Grzechy g³ówne dzia³añ internetowych.
•
Marka jako efekt przemyœlanej strategii wizerunkowej.
•
Case studies

Spis treĂci
Wprowadzenie .............................................................................5
1. Kreujemy wizerunek, by osiÈgnÈÊ sukces .....................................7
1.1. Wizerunek i magiczna literka „e” .................................................................8
1.2. Rodzaje wizerunku i jego elementy ............................................................21
1.3. Marka efektem kreacji wizerunku ..............................................................36
1.4. Wizerunek a public relations ......................................................................58
1.5. Dlaczego wizerunek jest waĝny .................................................................65
2. Rola Internetu w ksztaïtowaniu wizerunku ................................79
2.1. Miaï sïuĝyÊ wojsku, a sïuĝy wszystkim .......................................................80
2.2. Dobrze, tanio, Internet ..............................................................................87
2.3. E-wizerunek w Polsce ................................................................................99
3. E-wizerunek, czyli jak kreowaÊ wizerunek
w polskim Internecie ................................................................115
3.1. SzeĂÊ zasad skutecznego kreowania e-wizerunku ...................................116
3.2. Strona WWW podstawowym narzÚdziem e-wizerunkowym ..................117
3.3. Nie wkurzaj klienta — webusability .........................................................143
3.4. E-mail — tak ciÚ widzÈ, jak ciÚ czytajÈ .....................................................147
3.5. E-wizerunek na forach internetowych i w portalach spoïecznoĂciowych .......156

E - W I Z E R U N E K
4
3.6. U pana bloga za piecem ........................................................................... 164
3.7. Sieciowy image w ĝyciu jednostek ........................................................... 169
3.8. Bez mediów ani rusz ................................................................................ 178
3.9. Pozostaïe metody budowania e-wizerunku ............................................. 183
3.10. Dziaïania majÈce zïy wpïyw na e-wizerunek ............................................... 184
3.11. Antystrony — jak sobie z nimi radziÊ .................................................... 189
3.12. Reklama — wróg czy przyjaciel ............................................................. 192
4. E-wizerunek w praktyce ...........................................................197
4.1. Promocja marki SlimP3 z wykorzystaniem serwisu muzycznego ............ 197
4.2. BigChina.pl ............................................................................................... 207
4.3. Jak zniechÚciÊ do siebie klientów i sprzedawaÊ mniej motorowerów ........... 227
Zakoñczenie .............................................................................233
Bibliografia ................................................................................235

R O Z D Z I A 3
E - w i z e r u n e k ,
c z y l i j a k k r e o w a Ê
w i z e r u n e k
w p o l s k i m I n t e r n e c i e
WidzÚ, ĝe jest Pan jednym z najwiÚkszych w Polsce specjalistów
od importu z Chin, dlatego chciaïbym, by mi Pan doradziï
w kilku kwestiach. OczywiĂcie odpïatnie.
— klient w e-mailu do mnie,
po o
Ămiu miesiÈcach istnienia BigChina.pl
W poprzednim rozdziale pokaza
ïem Ci, jak ogromnÈ rolÚ Internet
odgrywa w kszta
ïtowaniu wizerunku. Dla ponad 92,5% internautów
wizerunek firmy ma wp
ïyw na to, czy skorzysta siÚ z jej usïug. Wi-
zerunek jest te
ĝ kluczowy w sukcesach polityków czy innych osób
szeroko rozpoznawanych. Wierz
Ú, ĝe nie masz juĝ co do tego wÈt-
pliwo
Ăci i jesteĂ gotowy do przeczytania tego rozdziaïu.

E - W I Z E R U N E K
116
Jego tre
ĂciÈ bÚdzie opis narzÚdzi, jakie udostÚpnia Internet, a które
mo
ĝesz sprawnie w swej wizerunkowej kreacji wykorzystywaÊ. Przy
ma
ïym budĝecie wrÚcz siÚ bez nich nie obejdziesz.
Ten rozdzia
ï odsïoni przed TobÈ tajniki ksztaïtowania e-wizerunku.
To, co wyniesiesz z tego rozdzia
ïu i zastosujesz, stanie siÚ TwojÈ ryn-
kow
È przewagÈ konkurencyjnÈ.
3.1. SzeĂÊ zasad
skutecznego kreowania e-wizerunku
Opieraj
Èc siÚ na przedstawionych w dwóch pierwszych rozdziaïach
przypadkach, a tak
ĝe biorÈc pod uwagÚ te, o których jeszcze prze-
czytasz w tym rozdziale, mo
ĝna wyodrÚbniÊ szeĂÊ zasad. Przestrze-
ganie ich jest absolutnie obowi
Èzkowe przy Ăwiadomym tworzeniu
e-wizerunku, które ma si
Ú zakoñczyÊ sukcesem.
1. Analiza — planujÈc stworzenie np. strony WWW, nie moĝna
mie
Ê podejĂcia „pójdÚ do agencji i niech coĂ mi zrobiÈ” — trzeba
przeanalizowa
Ê, jakÈ rolÚ bÚdzie speïniaïa taka strona, jaka jest
jej grupa docelowa i w jaki sposób ta grupa docelowa korzysta
z Internetu. Nale
ĝy okreĂliÊ, kto bÚdzie siÚ zajmowaï aktualizacjÈ
strony — agencja interaktywna czy pracownik; korzystniejsza
opcja zak
ïada, ĝe bÚdzie to robiï pracownik, który lepiej
orientuje si
Ú w dziaïalnoĂci firmy oraz potrafi zareagowaÊ
skuteczniej i szybciej ni
ĝ ktoĂ z zewnÈtrz.
2. Czas — dziaïania e-wizerunkowe w Internecie nie wymagajÈ
bardzo zasobnego portfela, za to nies
ïychanie poĝerajÈ czas.
Trzeba go wygospodarowa
Ê, inaczej dziaïania bÚdÈ nieskuteczne.
3. Wyróĝnik — tworzenie wizerunku opiera siÚ na eksponowaniu
wyró
ĝnika, czyli cechy, którÈ ma podmiot, a której nie ma
konkurencja. Bez tego wizerunek traci wyrazisto
ĂÊ, a tym
samym jest mniej skuteczny.

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
117
4. SpójnoĂÊ — komunikaty e-wizerunkowe wysyïane do odbiorcy
musz
È byÊ spójne. MnogoĂÊ róĝnych od siebie komunikatów
nie buduje wizerunku, a wprowadza chaos. Nale
ĝy pamiÚtaÊ
o spójno
Ăci, poczÈwszy od kolorystyki podmiotu, a na zachowaniu
ko
ñczÈc. Z tym teĝ zwiÈzane jest dotrzymywanie obietnic.
Je
Ăli wizerunek niesie ze sobÈ pewnÈ obietnicÚ czy wartoĂÊ,
to bezwzgl
Údnie trzeba pozostaÊ jej wiernym.
5. PowtarzalnoĂÊ — naleĝy nieustannie powtarzaÊ komunikaty
e-wizerunkowe, by odbiorca je sobie utrwali
ï. Czy tego
chcemy, czy nie, s
ïowa Goebbelsa „kïamstwo powtórzone
sto razy staje si
Ú prawdÈ”, sÈ zawsze aktualne. Od razu
skoryguj
Ú, ĝe kïamaÊ nie naleĝy. Kïamstwo, które wychodzi
na jaw, ca
ïkowicie dyskredytuje wizerunek.
6. Prawo Internetu — sieÊ rzÈdzi siÚ swoimi prawami, z których
wychodz
Ècym na pierwszy plan jest prawo komunikacji
dwukierunkowej. Podmiot kreuj
Ècy wizerunek w Internecie
ïatwiej moĝe znaleěÊ grupÚ docelowÈ i nawiÈzaÊ z niÈ kontakt,
od razu otrzymuj
Èc odpowiedě na wysyïane komunikaty.
Jednak odpowied
ě ta jest czÚsto dostÚpna szerszemu gronu.
Daje to du
ĝe moĝliwoĂci, ale stwarza teĝ puïapki. KreujÈc
e-wizerunek, trzeba mie
Ê tego absolutnÈ ĂwiadomoĂÊ.
3.2. Strona WWW podstawowym narzÚdziem
e-wizerunkowym
Strona WWW jest tym, czym siedziba firmy czy galeria malarza, z tym
ĝe umiejscowiona w Internecie. Gdy tworzymy firmÚ, szukamy takiego
lokalu, by
ïatwo go byïo znaleěÊ, by miaï ïadny wystrój i by moĝna
w nim by
ïo znaleěÊ towary lub ludzi, których siÚ szuka.

E - W I Z E R U N E K
118
Trzy filary dobrej strony internetowej:
x atwo do niej trafiÊ (dziÚki zapadajÈcemu w pamiÚÊ adresowi
WWW lub dzi
Úki wyĂwietlaniu siÚ w wyszukiwarkach na
wysokich pozycjach).
x Jest zrobiona estetycznie, przyjemnie dla oka, najlepiej z takim
elementem, który zapada w pami
ÚÊ.
x Nawigacja na niej nie sprawia kïopotów.
Strony ze wzglÚdu na ich rodzaje moĝna podzieliÊ na:
x wizytówkowe (proste, informacyjne, przekazujÈce treĂci
o podmiocie strony);
x serwisy (bardziej zaawansowane strony oferujÈce wszelkiego
rodzaju us
ïugi i narzÚdzia zwiÈzane z tematykÈ serwisu, np.
artyku
ïy, kalkulatory);
x sklepy internetowe (strony zawierajÈce produkty, które w sieci
mo
ĝna oglÈdaÊ i zakupiÊ, a takĝe za które moĝna tam zapïaciÊ);
x portale (wielkie platformy internetowe, które w jednym miejscu
oferuj
È szerokie spektrum narzÚdzi i kanaïów komunikacyjnych,
np. grupuj
È newsy ze Ăwiata polityki, rozrywki, ekonomii, spraw
spo
ïecznych, posiadajÈ wyszukiwarkÚ, katalog stron, blogi,
filmy, oferuj
È zaïoĝenie kont e-mailowych oraz posiadajÈ
szereg innych us
ïug w zaleĝnoĂci od stopnia rozwoju portalu
— w Polsce najwi
Úkszym pod wzglÚdem liczby uĝytkowników
jest onet.pl);
x portale spoïecznoĂciowe (portale, które mniej majÈ wspólnego
z ilo
ĂciÈ narzÚdzi i usïug dostÚpnych w tradycyjnych portalach,
skupiaj
È siÚ bowiem na ïÈczeniu ludzi zgodnie z ich cechami,
pogl
Èdami, zainteresowaniami czy celami zawodowymi
i wszystkie dost
Úpne na stronie narzÚdzia oraz usïugi temu
w
ïaĂnie podporzÈdkowujÈ);

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
119
x wortale (portale, których treĂÊ jest spójna, nie wybiega poza
okre
ĂlonÈ tematykÚ);
x blogi (strony o charakterze dziennika);
x fora (strony sïuĝÈce dyskusji i wymianie opinii).
Strona internetowa nierzadko
ïÈczy w sobie teksty, zdjÚcia, filmy,
muzyk
Ú, ankiety, interaktywne gry i wiele innych elementów, które
sprawiaj
È, ĝe moĝe ona byÊ czÚsto odwiedzana, jak i równieĝ moĝe
s
ïuĝyÊ do zbierania informacji. ¿adne inne medium nie daje tylu
mo
ĝliwoĂci naraz. Teraz, w dobie miniaturyzacji, nie majÈ juĝ uza-
sadnienia argumenty,
ĝe prasÚ czy radio moĝna wziÈÊ ze sobÈ np. do
poci
Ègu. Maïy laptop, palmtop czy zaawansowany telefon komórkowy
równie
ĝ zabieramy, gdy udajemy siÚ w podróĝ. Na kaĝdym z tych
urz
Èdzeñ swobodnie przeglÈdamy strony internetowe. Jest to moĝliwe
nawet w samolotach wyposa
ĝonych w WiFi.
Strona internetowa, gdy jest cz
Ústo aktualizowana, pozwala przeka-
zywa
Ê odbiorcom informacje o tym, ĝe firma istnieje, ĝe siÚ rozwija,
ĝe „ĝyje”. Poniewaĝ to, co znajduje siÚ na stronie, jest ograniczone
bardziej przez design ni
ĝ pojemnoĂÊ miejsca na serwerze, przy od-
powiednio rozrysowanej witrynie znajdzie si
Ú miejsce na wiele rzeczy.
Zobacz, z jakich elementów powinny skïadaÊ siÚ poszczególne
strony WWW.
Strona gïówna witryny firmowej:
x logo i hasïo firmy;
x element graficzny (ewentualnie animacja) nadajÈcy stronie
charakteru;
x wyróĝnik (moĝe byÊ w formie tekstu na stronie gïównej
opisuj
Ècego, co wyróĝnia firmÚ na tle konkurencji, bÈdě teĝ
w formie jakiego
Ă elementu funkcjonalnego, np. sprawnie

E - W I Z E R U N E K
120
funkcjonuj
Ècego kalkulatora podatków na stronie podatkowej;
je
Ăli firma posiada wiele unikatowych cech, warto poĂwiÚciÊ
im osobn
È podstronÚ);
x ostatni news z ĝycia/osiÈgniÚÊ firmy;
x podstawowe dane kontaktowe.
Podstrony witryny firmowej:
x o firmie — opis firmy, jej historii, celów, misji, a takĝe zdjÚcia
firmy z zewn
Ètrz i wewnÈtrz oraz zdjÚcia pracowników wraz
z ich opisami (zadanie zaprezentowania zdj
ÚÊ firmowych moĝe
spe
ïniÊ teĝ osobna podstrona z galeriÈ);
x oferta — przejrzyste przedstawienie oferty — jeĂli jest
rozbudowana, to w hierarchiczny sposób;
x aktualnoĂci — newsy z ĝycia firmy, jej projektów i sukcesów;
x portfolio — pokazanie zrealizowanych projektów
i przedsi
ÚwziÚÊ;
x referencje — przedstawienie referencji, nagród, wyróĝnieñ,
innymi s
ïowy miejsce, które uwiarygodnia firmÚ;
x dla mediów — wszelkie materiaïy potrzebne mediom
(zagadnienie to szerzej opisuje podrozdzia
ï 3.8);
x kontakt — dane teleadresowe, godziny otwarcia, dane przydatne
do dzia
ïañ handlowych, np. numer konta firmy, dane rejestrowe
— warto te
ĝ zamieĂciÊ mapÚ dojazdu do siedziby firmy.
Pozostaïe dziaïy funkcjonalne strony firmowej, jeĂli istnieje potrze-
ba ich uĝycia:
a. artykuïy — miejsce, w którym firma publikuje fachowe artykuïy,
kreuj
Èc swój wizerunek eksperta od danego zagadnienia; jest
to forma warto
Ăci dodanej strony WWW;
b. kariera — tutaj opisuje siÚ moĝliwoĂci rozwoju w firmie, a takĝe
zamieszcza og
ïoszenia o pracy;

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
121
c. media o nas — podstrona zasadna, o ile w mediach ukazaïy siÚ
pozytywne publikacje o firmie; warto je wówczas zamie
ĂciÊ;
d. zgïoszenie — to przykïadowa nazwa dla dziaïu, który moĝe
s
ïuĝyÊ za miejsce przyjmowania zamówieñ, jeĂli firma dopuszcza
takowe drog
È online — zamówienia przyjmowane sÈ po
wype
ïnieniu przez uĝytkownika stosownego formularza.
Rysunek 3.1. Kpg.pl — przykïad strony firmowej
Opis do rysunku 3.1 przedstawiaj
Ècego stronÚ www.kpg.pl firmy, która
jest czo
ïowym dostawcÈ usïug geodezyjnych w Polsce:
1. Top strony tworzy logo, hasïo i grafika obrazujÈca, czym firma
si
Ú zajmuje. Na grafikÚ jest naïoĝony niebieski filtr, by peïniïa
funkcj
Ú dodatku, a nie zdominowaïa strony.

E - W I Z E R U N E K
122
2. Standardowe menu stworzone zgodnie z listÈ elementów,
któr
È podaïem wczeĂniej.
3. Menu ofertowe zostaïo wyodrÚbnione, gdyĝ oferta firmy jest
ogromna. Dzi
Úki takiemu zabiegowi strona jest przejrzystsza
— u
ĝytkownik od razu widzi, czym siÚ firma zajmuje, i ïatwiej
si
Ú na takiej stronie nawiguje.
4. Podstawowe dane kontaktowe firmy zawsze widoczne.
5. Skrócony opis tego, co firma sobÈ reprezentuje i co oferuje,
zamieszczony w formie graficznej, w oknie g
ïównym strony.
Jest on widoczny jedynie na stronie g
ïównej, gdyĝ na
podstronach w tym oknie pojawia si
Ú ich treĂÊ.
Strona gïówna witryny produktowej:
x logo i hasïo produktu;
x element graficzny (ewentualnie animacja) nadajÈcy stronie
charakteru, wyró
ĝnik (moĝe byÊ w formie tekstu na stronie
g
ïównej opisujÈcego, co wyróĝnia produkt na tle konkurencji,
b
Èdě teĝ w formie jakiegoĂ elementu funkcjonalnego, np.
jakiego
Ă narzÚdzia online powiÈzanego z produktem; jeĂli
produkt posiada wiele unikatowych cech, warto po
ĂwiÚciÊ im
osobn
È podstronÚ);
x ostatni news o produkcie, jeĂli ten jest ulepszany lub bierze
udzia
ï w konkursach — inaczej nie ma sensu dawaÊ tego typu
informacji;
x podstawowe dane kontaktowe do producenta.
Podstrony witryny produktowej:
x o produkcie — opis produktu, jego przeznaczenia, specyfikacja
techniczna i zdj
Úcia (te moĝna zamieĂciÊ teĝ na osobnej
podstronie z galeri
È);

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
123
x oferta produktowa — hierarchiczne przedstawienie gamy
produktów, je
Ăli takowa istnieje; wówczas wczeĂniejsza
podstrona s
ïuĝy ogólnemu opisowi, a oferta produktowa
dok
ïadnie charakteryzuje wszystkie produkty;
x aktualnoĂci — newsy z ĝycia produktu, zasadne wyïÈcznie
wtedy, kiedy przewiduje si
Ú, ĝe ten bÚdzie uczestniczyï w wielu
eventach, podlega
ï testom, a takĝe siÚ rozwijaï;
x nagrody — przedstawienie nagród i wyróĝnieñ, jakie produkt
otrzyma
ï, wylegitymowanie jego pozytywnych cech;
x dla mediów — wszelkie materiaïy potrzebne mediom
(zagadnienie to szerzej opisuje podrozdzia
ï 3.8);
x media o produkcie — podstrona zasadna, o ile w mediach
ukaza
ïy siÚ pozytywne publikacje o produkcie; warto je wówczas
zamie
ĂciÊ;
x kontakt — dane teleadresowe podmiotu oferujÈcego produkt,
wraz z danymi rejestrowymi, oraz dane teleadresowe punktów,
w których produkt mo
ĝna kupiÊ (jeĂli takowe istniejÈ).
Pozostaïe dziaïy funkcjonalne strony produktowej, jeĂli istnieje
potrzeba ich uĝycia:
x gdzie kupiÊ — opis sieci dystrybucji produktu, podanie
sposobów zamówie
ñ, uruchomienie moĝliwoĂci zamówieñ
online, je
Ăli jest taka potrzeba, dane teleadresowe sprzedawców
produktu;
x galeria — jeĂli opisom produktów towarzyszy wiele zdjÚÊ,
ta podstrona jest zb
Údna; w innym wypadku jest bardzo
wskazana — nic tak nie sprzedaje produktu jak dobre zdj
Úcia;
x download — sekcja, w której moĝna pobraÊ materiaïy dotyczÈce
produktu — mog
È to byÊ programy do jego obsïugi (w przypadku
produktów elektronicznych nawet oprogramowanie

E - W I Z E R U N E K
124
unowocze
ĂniajÈce produkt), instrukcje obsïugi (nie kaĝdy lubi
przechowywa
Ê pudeïka z instrukcjÈ do produktu), ciekawe
dodatki stanowi
Èce wartoĂÊ dodanÈ, np. tapety na pulpit
komputera.
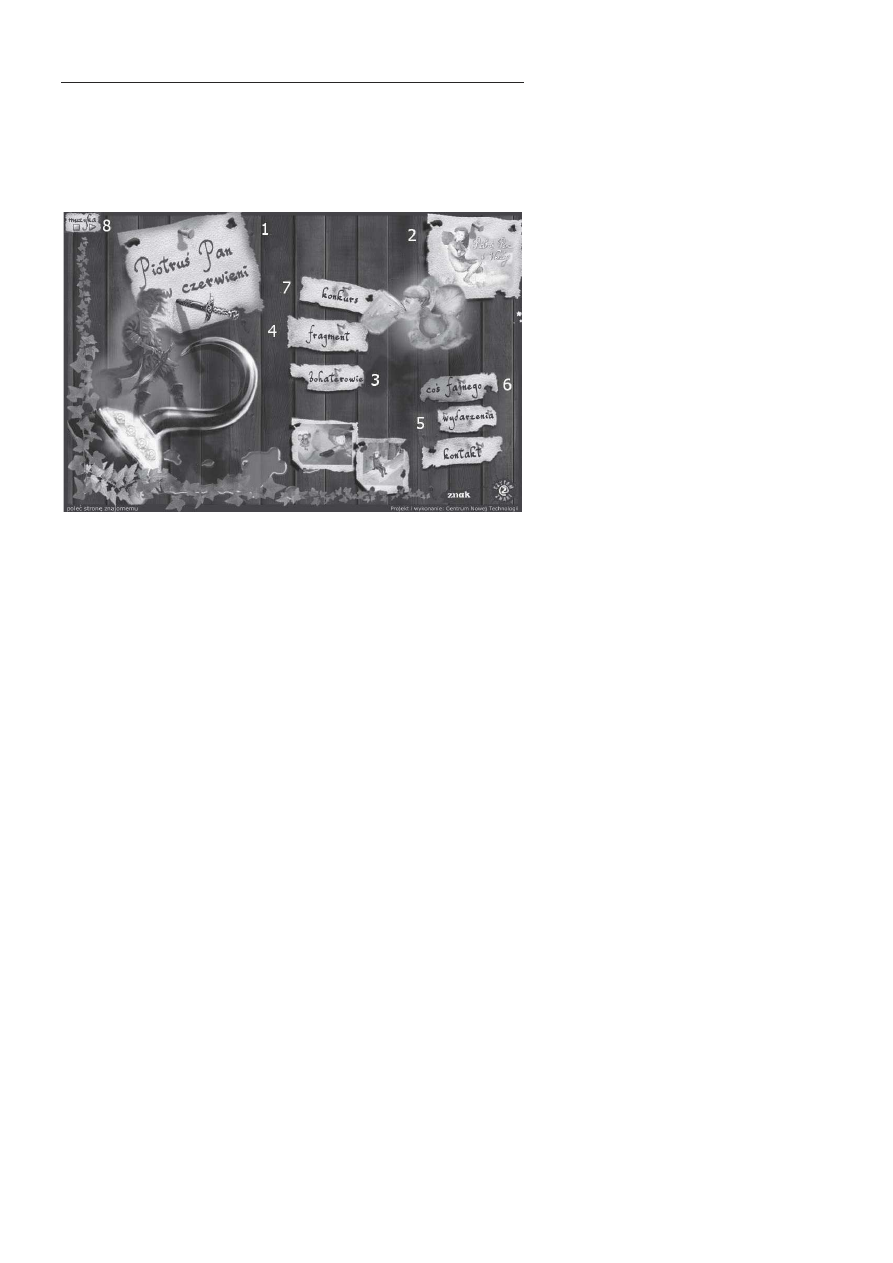
Rysunek 3.2. Piotruspan.znak.com.pl — przykïad strony produktowej
Opis do rysunku 3.2 przedstawiaj
Ècego stronÚ www.piotruspan.znak.
com.pl stworzonÈ do ksiÈĝki o Piotrusiu Panie:
1. Strony produktowe cechuje wiÚksza dowolnoĂÊ niĝ firmowe.
Tutaj zosta
ï przedstawiony tytuï ksiÈĝki o najnowszych
przygodach Piotrusia Pana. Po klikni
Úciu w tytuï przechodzi
si
Ú do opisu ksiÈĝki.
2. Jest to usuniÚty nieco w cieñ graficzny link do opisu oryginalnej
ksi
Èĝki o Piotrusiu Panie, którÈ strona promowaïa wczeĂniej.
3. Bohaterowie ksiÈĝki odpowiadajÈ specyfikacji technicznej,
gdyby strona dotyczy
ïa np. monitora.

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
125
4. Pod tym linkiem znajduje siÚ fragment ksiÈĝki, który moĝna
przeczyta
Ê lub odsïuchaÊ. Jest to próbka produktu, którÈ
warto zamieszcza
Ê na stronie, jeĂli istnieje taka moĝliwoĂÊ.
Dzia
ï ten koresponduje z dziaïem download opisanym na
przedstawionej wy
ĝej liĂcie elementów strony produktowej.
5. Wydarzenia to zbiór newsów dotyczÈcych ksiÈĝki.
6. CoĂ fajnego to zestaw tapet i skórek do komunikatora Gadu-
Gadu, które mo
ĝna zainstalowaÊ na komputerze. Jest to
wyró
ĝnik strony, wartoĂÊ dodana.
7. Konkurs promuje ksiÈĝkÚ, a poprzez swojÈ formÚ (dzieci
mia
ïy narysowaÊ jakÈĂ sytuacjÚ z ksiÈĝki) sprawia, ĝe odbiorca
uto
ĝsamia siÚ z produktem; tworzy siÚ wiÚě.
8. MoĝliwoĂÊ wyïÈczenia muzyki. Muzyka moĝe podkreĂlaÊ
atmosfer
Ú strony, jednak w wielu sytuacjach bywa denerwujÈca
— mo
ĝliwoĂÊ ïatwego wyïÈczenia jej stanowi bardzo waĝnÈ
funkcj
Ú.
Strona gïówna witryny promujÈcej osobÚ:
x zdjÚcie osoby i motto lub hasïo, którym ta osoba siÚ kieruje,
dzia
ïajÈc (moĝe to byÊ cytat);
x zaproszenie do skorzystania ze strony/z usïug osoby
z zeskanowanym w
ïasnorÚcznym podpisem;
x news bÈdě artykuï napisany przez osobÚ dotyczÈcy jej
dzia
ïalnoĂci;
x skrócona notka biograficzna.
Podstrony witryny promujÈcej osobÚ:
x o mnie — poparty zdjÚciem opis osoby, jej dziaïalnoĂci,
osi
ÈgniÚÊ, motywacji;
x artykuïy — teksty napisane przez osobÚ, dziÚki którym
pozycjonuje si
Ú ona jako ekspert w swojej dziedzinie;

E - W I Z E R U N E K
126
x biografia — jeĂli lista dziaïañ osoby jest bogata, warto stworzyÊ
odr
ÚbnÈ podstronÚ, gdzie opisze siÚ caïÈ ĂcieĝkÚ biograficznÈ;
x referencje — przedstawienie referencji, nagród, wyróĝnieñ
czy certyfikatów, które uwiarygodniaj
È dziaïalnoĂÊ osoby;
x dla mediów — wszelkie materiaïy potrzebne mediom
(zagadnienie to szerzej opisuje podrozdzia
ï 3.8);
x media o mnie — podstrona zasadna, o ile w mediach
ukaza
ïy siÚ pozytywne publikacje o osobie bÈdě byïy z osobÈ
przeprowadzane wywiady; warto je wówczas zamie
ĂciÊ;
x kontakt — dane teleadresowe podane w takim stopniu, w jakim
osoba chce zachowa
Ê prywatnoĂÊ.
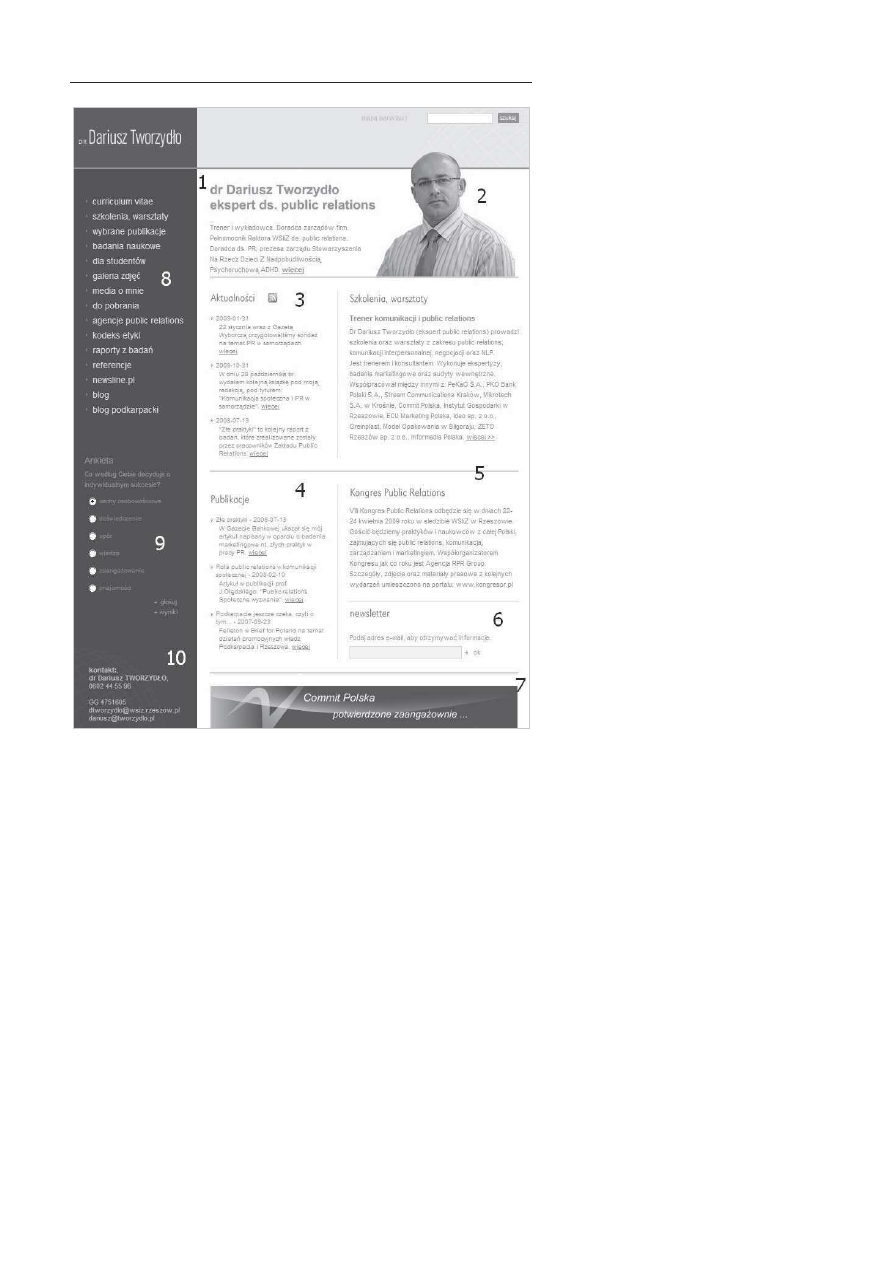
Opis do rysunku 3.3 przedstawiaj
Ècego stronÚ www.tworzydlo.pl nale-
ĝÈcÈ do eksperta z dziedziny PR, dr. Dariusza Tworzydïy:
1. Jasne okreĂlenie, kto jest wïaĂcicielem strony i w czym siÚ
specjalizuje.
2. ZdjÚcie podmiotu strony pozwalajÈce odbiorcy utrwaliÊ
obraz osoby (ludzie s
È wzrokowcami).
3. Newsy w formacie RSS — moĝna je pobieraÊ przez swój
czytnik i na bie
ĝÈco czytaÊ (opisaïem tÚ funkcjonalnoĂÊ
w rozdziale 2).
4. Dr Tworzydïo jest doĂwiadczonym i utalentowanym
cz
ïowiekiem, stÈd efektów jego dziaïalnoĂci jest na tyle duĝo,
ĝe warto najnowsze osiÈgniÚcia prezentowaÊ juĝ na stronie
g
ïównej — tutaj w formie listy najnowszych publikacji.
5. Zapowiedzi najnowszych aktywnoĂci podmiotu. Pokazuje to,
ĝe osoba jest specjalistÈ i ĝe caïy czas dziaïa.
6. Newsletter pozwala dr. Tworzydle porozumiewaÊ siÚ
z odbiorcami. U
ïomnoĂciÈ tego rozwiÈzania jest fakt,
ĝe komunikacja ma charakter jednostronny.

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
127
Rysunek 3.3. Tworzydlo.pl — przykïad strony promujÈcej osobÚ

E - W I Z E R U N E K
128
7. Prezentacja reklamy innego podmiotu. Nie wpïywa ona
jednak
ěle na wizerunek wïaĂciciela strony, gdyĝ reklamujÈcy
si
Ú podmiot dziaïa w tej samej branĝy co dr Tworzydïo.
8. Menu zawierajÈce elementy, które wymieniaïem wczeĂniej.
9. Ankieta, która wywoïuje zaangaĝowanie uĝytkownika strony.
10. Przejrzyste dane kontaktowe.
Strona WWW mo
ĝe mieÊ najwiÚkszy wpïyw na wizerunek firmy,
poniewa
ĝ nie narzucajÈc siÚ klientowi (tak jak robi to np. natarczywy
sprzedawca), informuje go o ka
ĝdej rzeczy, o jakÈ ten chce siÚ dowie-
dzie
Ê, oczywiĂcie pod warunkiem ĝe jest na niej duĝo, czÚsto aktu-
alizowanych newsów o firmie oraz produktach czy us
ïugach.
Kolejn
È moĝliwoĂciÈ, jakÈ daje strona WWW, jest kreacja wizerunku
innego od rzeczywistego. Je
Ăli np. siedziba firmy mieĂci siÚ w baraku
na obrze
ĝach miasta, z wysypiska obok czuÊ straszliwy smród, a pato-
logia z bloku obok krzyczy tak,
ĝe nie moĝna wïasnych myĂli usïy-
sze
Ê, wtedy z pomocÈ przychodzi e-wizerunek. Wirtualny wizerunek
jest wa
ĝny, zwïaszcza gdy moĝemy sfinalizowaÊ transakcjÚ bez kon-
taktu face to face. Klient postrzega wówczas firmÚ przez stronÚ WWW,
bo na niej widzia
ï piÚkny design i odpowiednio dobrane kolory.
Dzia
ïa to oczywiĂcie w obie strony. Nawet wynajÚcie lokalu w biu-
rowcu klasy A mo
ĝe nie zostaÊ docenione przez klientów, gdy stro-
na internetowa jest brzydka i niefunkcjonalna.
E-wizerunek mo
ĝe zostaÊ uĝyty do dziaïañ nieetycznych. Korzy-
staj
È z tego na potÚgÚ chiñscy oszuĂci: tworzÈ oni atrakcyjne witryny
i nabijaj
È w butelkÚ dziesiÈtki tysiÚcy ludzi Ăwiata Zachodu, którzy
wysy
ïajÈ w ciemno pieniÈdze za produkty ïadnie wyeksponowane
na stronie WWW. E-wizerunek jednak daje te
ĝ szansÚ, jakiej biedna
firma czy osoba nigdy by nie otrzyma
ïa. O ile tworzenie atrakcyjnych

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
129
stron w celu oszukania kogo
Ă jest etycznie jednoznaczne, o tyle nie
jest ju
ĝ takie w sytuacji, gdy ktoĂ chce i moĝe oferowaÊ dobrÈ usïugÚ,
ale nie sta
Ê go np. na biurowiec klasy A.
Allegro zaczyna
ïo dziaïaÊ w piwnicy. Gdyby trÈbiono o tym wszem
i wobec, nikt nie zawiera
ïby poprzez ten serwis transakcji. DziĂ ko-
rzystaj
È z niego miliony Polaków, a dla pewnej czÚĂci handlowanie na
aukcjach jest jedynym
ěródïem utrzymania. Allegro miaïo pomysï i od-
powiednio go zrealizowa
ïo. ¥wiat realny nie pozwoliïby zrealizowaÊ
tak powa
ĝnego pomysïu w piwnicy. ¥wiat wirtualny okazaï siÚ za to
bardzo uprzejmy.
Poni
ĝej przedstawiam dziaïania, jakie naleĝy podjÈÊ w obszarze strony
WWW, by skutecznie budowa
Ê dobry wizerunek.
Trafiamy pod dobry adres
Zacz
ÈÊ naleĝy od wymyĂlenia adresu, pod jakim odbiorcy bÚdÈ mogli
znale
ěÊ stronÚ, czyli od wymyĂlenia i wykupienia odpowiedniej do-
meny internetowej — im jest ona krótsza i lepiej oddaje charakter
podmiotu strony, tym
ïatwiej bÚdzie rozpoznawalna i tym wiÚkszÈ
liczb
Ú odwiedzin strona zanotuje. Waĝnym zabiegiem jest okreĂlenie
ko
ñcówki domeny. Moĝna posïuĝyÊ siÚ specjalizacjÈ i np. stronie po-
ĂwiÚconej biznesowi nadaÊ koñcówkÚ .biz, aczkolwiek wciÈĝ najlepiej
postrzegan
È koñcówkÈ w Polsce, co wykazaïo moje badanie, jest .pl.
Ma
ïo wiarygodnie natomiast wyglÈdajÈ domeny w innych domenach,
czyli tzw. subdomeny, gdy
ĝ wiÚkszoĂÊ internautów wie, ĝe te zazwy-
czaj nic nie kosztuj
È, a ciÚĝko zaufaÊ komuĂ, komu nie chciaïo siÚ nawet
zainwestowa
Ê w posiadanie przyzwoitego adresu WWW (przykïad:
pedzeniebimbru.bimbrownicy.biz.pl). Nazwa domeny powinna by
Ê:
krótka, prosta w pisowni i wymowie,
ïatwa do zapamiÚtania, unikatowa,
ale jednocze
Ănie powinna kojarzyÊ siÚ z dziaïalnoĂciÈ podmiotu strony
WWW.

E - W I Z E R U N E K
130
Co sïychaÊ u konkurencji
Przed zleceniem stworzenia strony WWW (lub zrobieniem jej samemu,
je
Ăli robi siÚ to od dawna
1
) dobrze jest sp
ÚdziÊ kilka godzin, odwie-
dzaj
Èc strony konkurencji, i wynotowaÊ zïe i dobre ich cechy, tak by
unikn
ÈÊ powielania bïÚdów, zwïaszcza w sferze nawigacji. Waĝne teĝ,
by nieopatrznie nie skopiowa
Ê innej strony. Ma to fatalne skutki dla
wizerunku.
Gdzie jestem
Najwa
ĝniejsze dla odbiorcy strony jest ïatwe poruszanie siÚ po niej
oraz korzystanie z wygody, jak
È daje Internet — system nawigowa-
nia po stronie musi by
Ê skuteczny i przyjazny, a odbiorca powinien
zawsze wiedzie
Ê, gdzie znajduje siÚ aktualnie i jak ma siÚ przenieĂÊ
w inne po
ĝÈdane miejsce. WiÚcej w tym temacie przeczytasz w na-
st
Úpnym podrozdziale.
NowoczesnoĂÊ
Internet to medium nowoczesne. Ludzie korzystaj
È z niego, poniewaĝ
zapewnia wiele wygód. Wa
ĝne, by o nich nie zapominaÊ przy tworze-
niu strony. Je
Ăli klient chce skorzystaÊ np. ze sklepu internetowego,
nale
ĝy zagwarantowaÊ wszelkie wygody, jakie niosÈ za sobÈ zakupy
przez Internet, czyli dost
Úp do opinii innych klientów, a przede wszyst-
kim mo
ĝliwoĂÊ zapïacenia przelewem elektronicznym lub kartÈ pïatni-
cz
È. JeĂli prowadzimy np. szkoïÚ jÚzykowÈ, warto w specjalnej strefie
na stronie (dost
Úpnej po zalogowaniu siÚ) zamieszczaÊ dotychczasowe
lekcje, daty czatu z lektorem, kiedy mo
ĝna siÚ go zapytaÊ o róĝne za-
gadnienia. Nowoczesno
ĂÊ jest standardem. Niekorzystanie z najnow-
szych rozwi
Èzañ i wygód, jakie daje Internet, moĝe zostaÊ ěle odebrane
przez u
ĝytkowników.
1
Je
Ăli ktoĂ siÚ zajmuje webdesignem od kilku tygodni, a zaleĝy mu na
presti
ĝowej stronie WWW, to z proĂbÈ o jej zrobienie naleĝy zwróciÊ siÚ
do profesjonalnej firmy.

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
131
Styl
Wa
ĝne, by przestrzegaÊ spójnoĂci stylu, zarówno w sferze tekstu, jak
i grafiki. Dzia
ïanie takie z jÚzyka ïaciñskiego to zasada decorum. Pa-
mi
Útaj o niej, gdyĝ stronÚ WWW odbiera siÚ wzrokiem i musi to byÊ
odbiór przyjemny — odbiorca nie mo
ĝe mieÊ wraĝenia, ĝe przecho-
dz
Èc na kolejnÈ podstronÚ, znalazï siÚ w innej rzeczywistoĂci. Grafika
musi korespondowa
Ê z logo, a teksty powinny byÊ pisane tym samym
stylem (wa
ĝne, by nie mieszaÊ np. stylu potocznego z naukowym).
Musi on te
ĝ odpowiadaÊ stylowi preferowanemu przez poĝÈdanego
u
ĝytkownika strony. Do mïodzieĝy trzeba pisaÊ jÚzykiem potocznym.
Na stronie firmowej za
Ă — oficjalnym, biznesowym.
CzytelnoĂÊ i czytelnictwo
Strona powinna by
Ê teĝ czytelna pod wzglÚdem zamieszczonej na
niej tre
Ăci — jak wskazuje Matt Haig
2
, informacje na stronie musz
È
by
Ê ĂciĂle zwiÈzane z tym, co strona przedstawia, by nie dekoncen-
trowa
Ê odbiorcy zbÚdnymi treĂciami. Tekst powinien teĝ byÊ podzie-
lony na du
ĝÈ iloĂÊ akapitów, by ïatwiej siÚ go czytaïo. Haig wskazuje,
ĝe najprzyjaěniejszymi w odbiorze czcionkami sÈ Arial i Verdana.
Oczywi
Ăcie wĂród tysiÚcy czcionek, jakie zostaïy wymyĂlone, znajdzie
si
Ú pewnie tysiÈc, które bardziej Ci siÚ spodobajÈ. SÚk w tym, ĝe
przegl
Èdarki internetowe, wyĂwietlajÈc tekst, korzystajÈ z ograni-
czonego zasobu czcionek i te, które chcia
ïbyĂ, by byïy widoczne, na
wi
ÚkszoĂci komputerów po prostu nie bÚdÈ siÚ wyĂwietlaÊ. Pro-
blem ten w skrajnej postaci mo
ĝe nawet przyczyniÊ siÚ do deforma-
cji tekstu.
2
Matt Haig, e-PR: The Essential Guide to Public Relations on the Internet,
Kogan Page, London 2001, str. 60.

E - W I Z E R U N E K
132
Strona ĝyje
Strona musi by
Ê zbudowana w taki sposób, by nie byïo problemu
z aktualizowaniem jej, dlatego powinna mie
Ê system CMS
3
do za-
rz
Èdzania treĂciÈ — jest to waĝne nie tylko dlatego, by odbiorca
strony widzia
ï, ĝe firma/instytucja/osoba dziaïa i ĝyje, ale teĝ dlatego,
ĝe liczy siÚ przy pozycjonowaniu
4
strony w wyszukiwarkach (np.
Google wy
ĝej ceni strony stale aktualizowane). PamiÚtaj, ĝe CMS
jest tylko narz
Údziem pomocnym w aktualizacji. JeĂli nie znajdziesz
czasu na to, by zamieszcza
Ê na stronie nowe treĂci, nie tylko CMS
b
Údzie zbÚdny, ale teĝ i koncepcja strony musi zostaÊ gruntownie
przemy
Ălana.
Nieszablonowo
Nale
ĝy unikaÊ stosowania szablonów bÈdě bezpoĂredniego kopio-
wania designu innych stron — istnieje ju
ĝ tyle podobnych do siebie
witryn,
ĝe gdy internauta zobaczy kolejnÈ, nie tylko jej nie doceni,
ale b
Údzie postrzegaï podmiot takiej strony jako odtwórczy i nie-
potrafi
Ècy zaoferowaÊ nic ciekawego. Moĝe pojawiÊ siÚ równieĝ od-
czucie,
ĝe podmiot strony jest oszustem. NieszablonowoĂci nie moĝna
traktowa
Ê jako absolutnego wyznacznika. Na stronach biznesowych
przyj
Úïo siÚ prezentowanie treĂci zgodnie z okreĂlonym kanonem
(przedstawi
ïem go, wymieniajÈc kilka stron wczeĂniej, z jakich ele-
mentów sk
ïada siÚ witryna firmowa) i odstÚpstwa od niego nie zawsze
s
È pozytywnie odbierane, co teĝ juĝ Ci pokazaïem, omawiajÈc przypa-
dek producenta okien w poprzednim rozdziale.
3
CMS (ang. Content Management System) — jest to system, dziÚki któremu
mo
ĝemy aktualizowaÊ treĂÊ na stronie www; im jest bardziej zaawansowany,
tym wi
Úcej treĂci na stronie jest modyfikowalnych.
4
Pozycjonowanie to szeroki wachlarz zabiegów programistycznych, s
ïuĝÈcych
do podnoszenia miejsca wy
Ăwietlania strony WWW w wyszukiwarkach,
takich jak np. Google.

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
133
Poprawny kod
Strona powinna by
Ê zbudowana tak, by równie dobrze dziaïaïa we
wszystkich najpopularniejszych przegl
Èdarkach — Internet Explorer,
Firefox, Opera. Nale
ĝy równieĝ zwracaÊ uwagÚ na wygodÚ obsïugi dla
osób niepe
ïnosprawnych oraz w urzÈdzeniach mobilnych, takich
jak np. palmtopy czy smartfony — wszystkie te dzia
ïania w obrÚbie
kodu strony s
È regulowane przez Ăwiatowe standardy W3C
5
,
Pozy-
tywny wynik w walidatorze
6
W3C stanowi
potwierdzenie,
ĝe strona
jest przyjazna odbiorcom i wyszukiwarkom — logo W3C, które mo
ĝna
wówczas zamie
ĂciÊ na stronie, dodaje równieĝ prestiĝu, gdyĝ wciÈĝ
wi
ÚkszoĂÊ witryn nie przechodzi walidacji poprawnoĂci kodu. Po-
prawnie zaprojektowany serwis b
Údzie miaï logicznÈ postaÊ w kaĝdych
mo
ĝliwych warunkach. Obrazki, linki, formularze powinny zawieraÊ
elementy opisowe, które zostan
È wyĂwietlone w przypadku, kiedy
stron
Ú przeglÈda osoba niepeïnosprawna lub serwis jest wyĂwietlany
za pomoc
È samego tekstu (np. w telefonach komórkowych).
Miïa niespodzianka
Warto wzbogaca
Ê stronÚ w nowe funkcje, niekoniecznie bezpoĂrednio
zwi
Èzane z jej gïównym celem. ¥wietny przykïad stanowi tutaj serwis
www.dobaku.pl. Jest to strona dla zmotoryzowanych i traktuje o sta-
cjach benzynowych — jednak wi
ÚkszoĂÊ moich znajomych i ja sam
korzystamy z niej ze wzgl
Údu na wygodnÈ mapÚ Krakowa (teraz jest
to popularna mapa Google, ale przez wiele lat by
ïa to dobrze przy-
gotowana interaktywna mapa), co poprawia w naszych oczach wize-
runek tej strony: jest bardzo u
ĝyteczna i bezpïatnie pomaga wielu
5
W3C — konsorcjum, które bada funkcjonalno
ĂÊ stron internetowych. W3C
opracowuje instrukcje i programy, które maj
È pomóc webmasterom
(twórcom stron) tworzy
Ê jak najlepsze i najbardziej przyjazne uĝytkownikom
strony WWW.
6
http://validator.w3.org

E - W I Z E R U N E K
134
ludziom. Wa
ĝny jest równieĝ mechanizm, który strona uruchamia:
szukaj
Èc mapy, trafiam na dobaku.pl, zapamiÚtujÚ adres i gdy w przy-
sz
ïoĂci zechcÚ siÚ dowiedzieÊ czegoĂ o stacjach benzynowych czy
paliwach, odwiedz
Ú tÚ wïaĂnie witrynÚ. WĂród najpopularniejszych
warto
Ăci dodanych na stronach WWW znajdujÈ siÚ artykuïy i porady,
coraz cz
ÚĂciej w formie e-booków (ksiÈĝek elektronicznych). Ciekawym
rozwi
Èzaniem sÈ takĝe nieskomplikowane gry flashowe czy narzÚdzia
obliczeniowe.
Zbliĝenie
Strona powinna zawiera
Ê w widocznym miejscu dane teleadresowe
(brak takich danych pozbawia jakiegokolwiek zaufania ze strony
odbiorcy) wraz z adresem e-mail lub formularzem zapyta
ñ, by odbiorca
bez problemu móg
ï wysïaÊ wiadomoĂÊ do podmiotu, nawet w Ărodku
nocy, bez konieczno
Ăci korzystania z telefonu. Warto teĝ podaÊ na
stronie podlinkowane numery firmowych komunikatorów np. Gadu-
Gadu czy Skype. Dzi
Úki temu tworzymy wizerunek firmy dostÚpnej.
Polecam równie
ĝ maksymalnie przybliĝyÊ swojÈ osobÚ lub firmÚ cie-
kawym opisem — nie od dzi
Ă wiadomo, ĝe ufamy innym tym bardziej,
im wi
Úcej informacji o nich mamy. Ufamy równieĝ ludziom takim jak
my, dlatego warto, pisz
Èc o sobie, eksponowaÊ cechy, które najbardziej
doceni
È odbiorcy strony.
Graj w otwarte karty
Je
Ăli jednym z elementów dziaïalnoĂci strony bÚdzie pozyskiwanie
adresów e-mail, nale
ĝy w widocznym miejscu zamieĂciÊ „politykÚ
prywatno
Ăci”, w której znajdzie siÚ opis, co wïaĂciciel zamierza robiÊ
z pozyskiwanymi adresami e-mail i na co godz
È siÚ internauci, udo-
st
ÚpniajÈc je. JeĂli strona WWW ma za zadanie sprzedawaÊ produkty
lub us
ïugi, naleĝy w widocznym miejscu informowaÊ o sposobie reali-
zacji gwarancji — by kreowa
Ê lepszy e-wizerunek, wielu wïaĂcicieli

J A K K R E O W A m W I Z E R U N E K W P O L S K I M I N T E R N E C I E
135
stron oferuje równie
ĝ gwarancjÚ zwrotu pieniÚdzy, gdy klient nie
b
Údzie zadowolony z zakupionego produktu (przykïadowo, serwis
www.zlotemysli.pl wprowadziï po raz pierwszy w Polsce gwarancjÚ
zwrotu pieni
Údzy za e-book, jeĂli ten nie speïni oczekiwañ klienta
— nowo
ĂÊ polegaïa na tym, ĝe wïaĂciciel serwisu zwracaï dwukrotnoĂÊ
sumy, jak
È kosztowaï e-book).
ChwalÈ nas, chwalmy siÚ
O ile tylko to mo
ĝliwe, naleĝy zadbaÊ, by na stronie pojawiaïy siÚ ko-
mentarze zadowolonych klientów
7
(na stronach polityków — opinie
wyborców), jak równie
ĝ rekomendacje innych firm. Podmioty stron
internetowych, nawet podaj
Èce dane teleadresowe, wciÈĝ nie majÈ
takiego kredytu zaufania, jak pracownicy w siedzibie firmy osadzonej
w rzeczywisto
Ăci, dlatego naleĝy na kaĝdym kroku podkreĂlaÊ swojÈ
wiarygodno
ĂÊ i popieraÊ jÈ opiniami zadowolonych klientów; trzeba
pokazywa
Ê, ĝe firma osadzona jest teĝ w rzeczywistoĂci.
Badania
Warto zamieszcza
Ê na stronie ankiety, pod warunkiem ĝe nie sÈ bardzo
wymagaj
Èce dla odbiorców — plusy sÈ dwa. Po pierwsze, odbiorca
strony widzi,
ĝe podmiotowi zaleĝy na jego opinii, ĝe podmiot stara siÚ
by
Ê jeszcze bardziej atrakcyjny i ĝe podmiot siÚ rozwija. Po drugie, wy-
niki ankiet s
È zawsze cennymi informacjami i pozwalajÈ jeszcze do-
k
ïadniej precyzowaÊ dziaïania e-marketingowe czy e-wizerunkowe.
7
Je
Ăli komentarze sÈ wystawiane na naszej stronie WWW (serwisie, sklepie
itd.), strona taka koniecznie musi mie
Ê funkcjÚ moderowania komentarzy
— jest to wówczas bezpieczny filtr, dzi
Úki któremu przepuĂcimy do
publikacji komentarze pozytywne, a negatywne usuniemy. Nie nale
ĝy
usuwa
Ê wszystkich niekorzystnych opinii, by nie zatrzeÊ wraĝenia, ĝe
komentarze s
È autentyczne.

E - W I Z E R U N E K
136
OsobiĂcie
Je
Ăli jest to moĝliwe, naleĝy personalizowaÊ wszelkie dziaïania na
stronie — mo
ĝna to zrobiÊ poprzez system rejestracji i logowania
si
Ú do systemu. Gdy mamy podstawowe dane o uĝytkowniku, ïatwiej
jest dostosowa
Ê wyĂwietlanie zawartoĂci strony do jego potrzeb
(w wypadku sklepu internetowego b
ÚdÈ to np. produkty z obszaru
zainteresowa
ñ klienta lub produkty komplementarne do tych, które
ju
ĝ kupiï). MajÈc imiÚ uĝytkownika, warto tego imienia uĝywaÊ we
wszelkich zwrotach — czyni to podmiot strony bli
ĝszy klientowi.
Gra muzyka
Dobrze skomponowana/dobrana do strony muzyka potrafi podkre-
ĂliÊ jej klimat i wywoïaÊ pozytywne emocje. Musisz pamiÚtaÊ jednak,
by zawsze w widocznym miejscu zamie
ĂciÊ wyïÈcznik. JeĂli zaĂ Twoim
odbiorc
È jest mïodzieĝ, bardziej zasadne moĝe byÊ wycofanie siÚ
z muzycznego pomys
ïu. Mïodzieĝ czÚsto uĝywa komputera do sïu-
chania muzyki i nie lubi, gdy co
Ă im jÈ zagïusza.
Waga lekka
Strona nie mo
ĝe duĝo „waĝyÊ”, czyli mieÊ zbyt duĝo megabajtów,
gdy
ĝ bÚdzie siÚ tak dïugo ïadowaÊ, ĝe potencjalni odbiorcy szybko
zrezygnuj
È. JeĂli strona ïaduje siÚ wiÚcej niĝ 8 sekund, nie ma co
liczy
Ê, ĝe internaucie dalej bÚdzie siÚ chciaïo czekaÊ
8
.
10 warunków strony tworzÈcej dobry wizerunek:
x krótki, ïatwy do wymówienia i adekwatny adres,
x ïatwa nawigacja,
x spójnoĂÊ graficzna,
8
Angus Mcleod, Marketing internetowy w praktyce, Zïote MyĂli, Gliwice
2005, str. 16.
Wyszukiwarka
Podobne podstrony:
E wizerunek Internet jako narzedzie kreowania image u w biznesie ewizer
J Adamczuk Media społecznościowe jako narzędzie kreowania wizerunku
praca licencjacka Internet jako narzędzie marketingu
internet jako narzędzie promocji i reklamy, PRACE LICENCJACKIE-MAGISTERSKIE-RÓŻNE, Prace Magistersk
Zasoby internetu jako narzędzie wychowaniu i edukacji dzieci wieku przedszkolnym, publikacje
Praca Internet Jako Narzędzie Public Relations, PRACA MAGISTERSKA INŻYNIERSKA DYPLOMOWA !!! PRACE !!
internet jako narzedzie marketingu w firmie (87 str), Firmy i Przedsiębiorstwa
funkcjonowanie witryn internetowych jako narzędza marketingowego w przedsiębiosrtwach przemysłowych
więcej podobnych podstron